
CSS FOR SQUARESPACE
custom code tutorials
step-by-step tutorials to help you customize your squarespace website design with code

How to make your Squarespace author bio look better with custom CSS
Learn how to style the author bio section on your Squarespace blog using CSS! This tutorial covers background colors, button links, hover effects, and more.

4 Creative Codes to Customize Squarespace Event Pages
Learn 4 simple CSS codes to customize Squarespace event pages—make event details sticky, add time zones, style calendar links as buttons, and hide pagination.

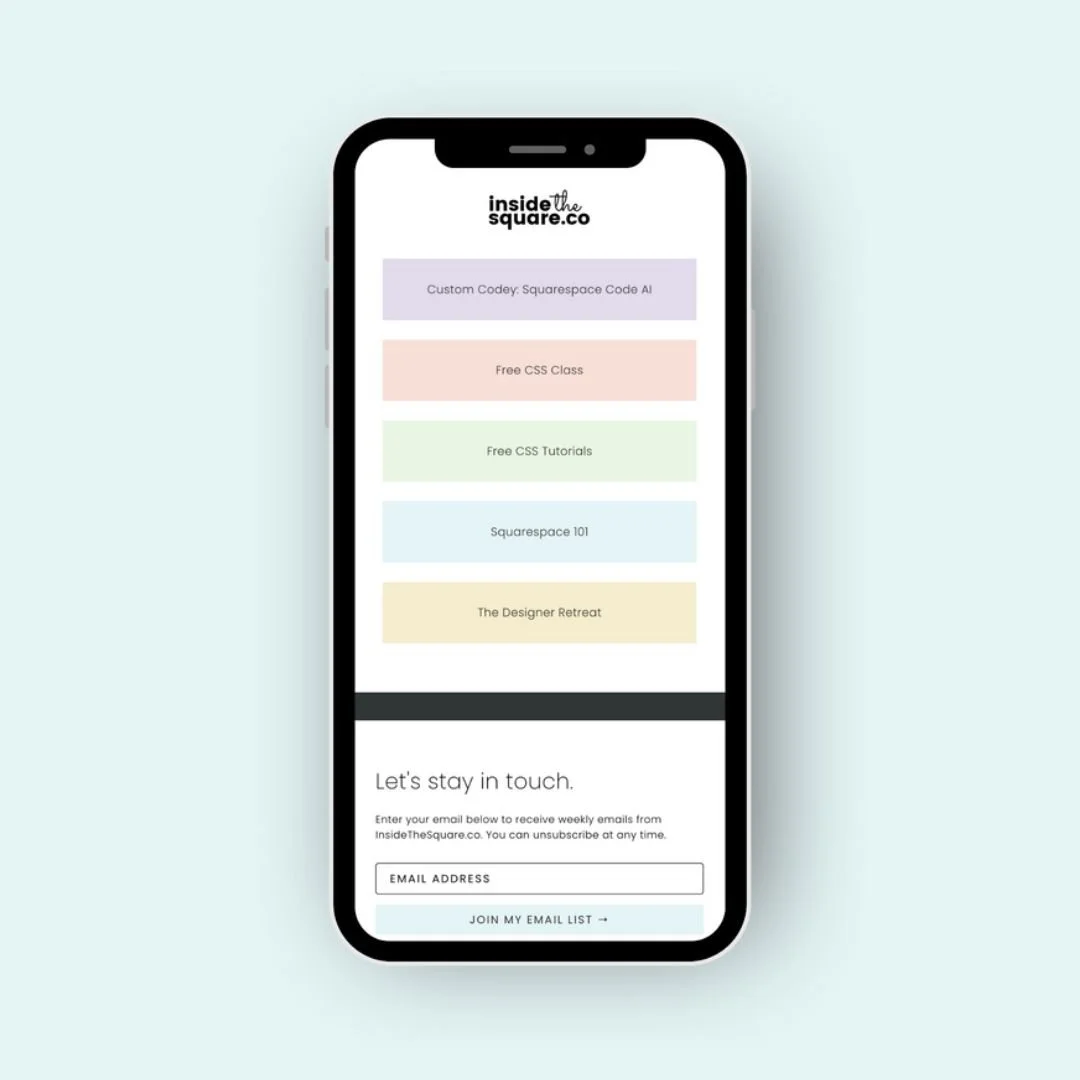
Link in Bio Alternative: Build Your Own Social Media Landing Page in Squarespace
Learn how to create a custom Squarespace landing page for your social media profiles. This step-by-step tutorial shows you how to design, customize, and optimize your own link page with buttons, forms, and CSS.

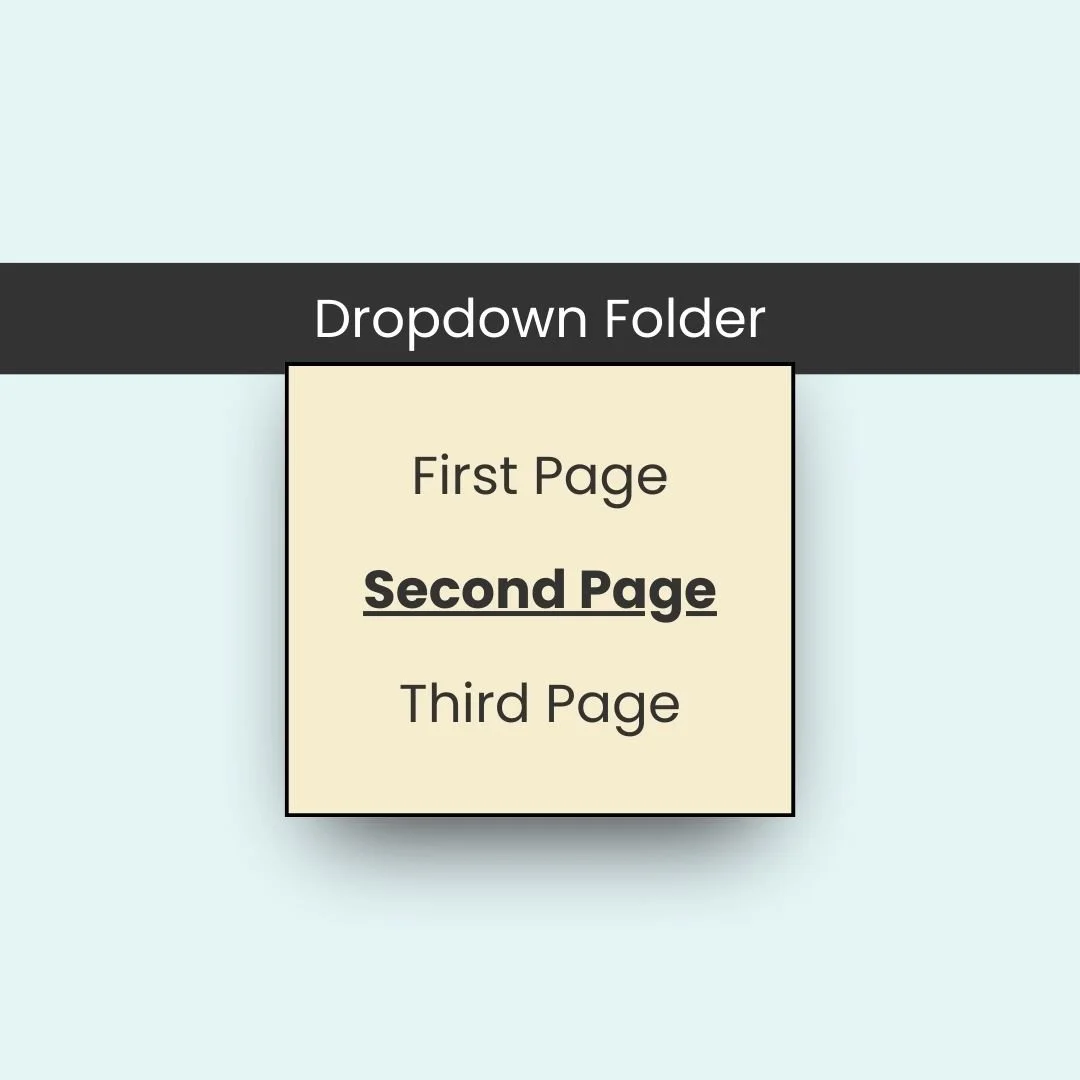
How to Customize the Dropdown Folder Style
This step-by-step tutorial shows you how to change colors, add borders and shadows, adjust alignment, and create hover effects for your dropdown folders.

How to Customize the Member Area Login Link
Learn how to customize the Squarespace login/account link text with CSS. Change "Login" or "Account" to say "Sign In," "VIP Area," or anything you want. Step-by-step tutorial with free code snippets.

How to Change “Older Posts / Newer Posts” Label in Squarespace
Learn how to replace “Older Posts” and “Newer Posts” in your Squarespace blog list with custom text, adjust font styles, and optimize pagination for mobile.

3 Easy Ways to Add Your Unique Style to Squarespace
Learn how to customize your Squarespace scroll bar, selected text, and hyperlinks with simple CSS. These quick design tweaks add unique style without a full redesign.

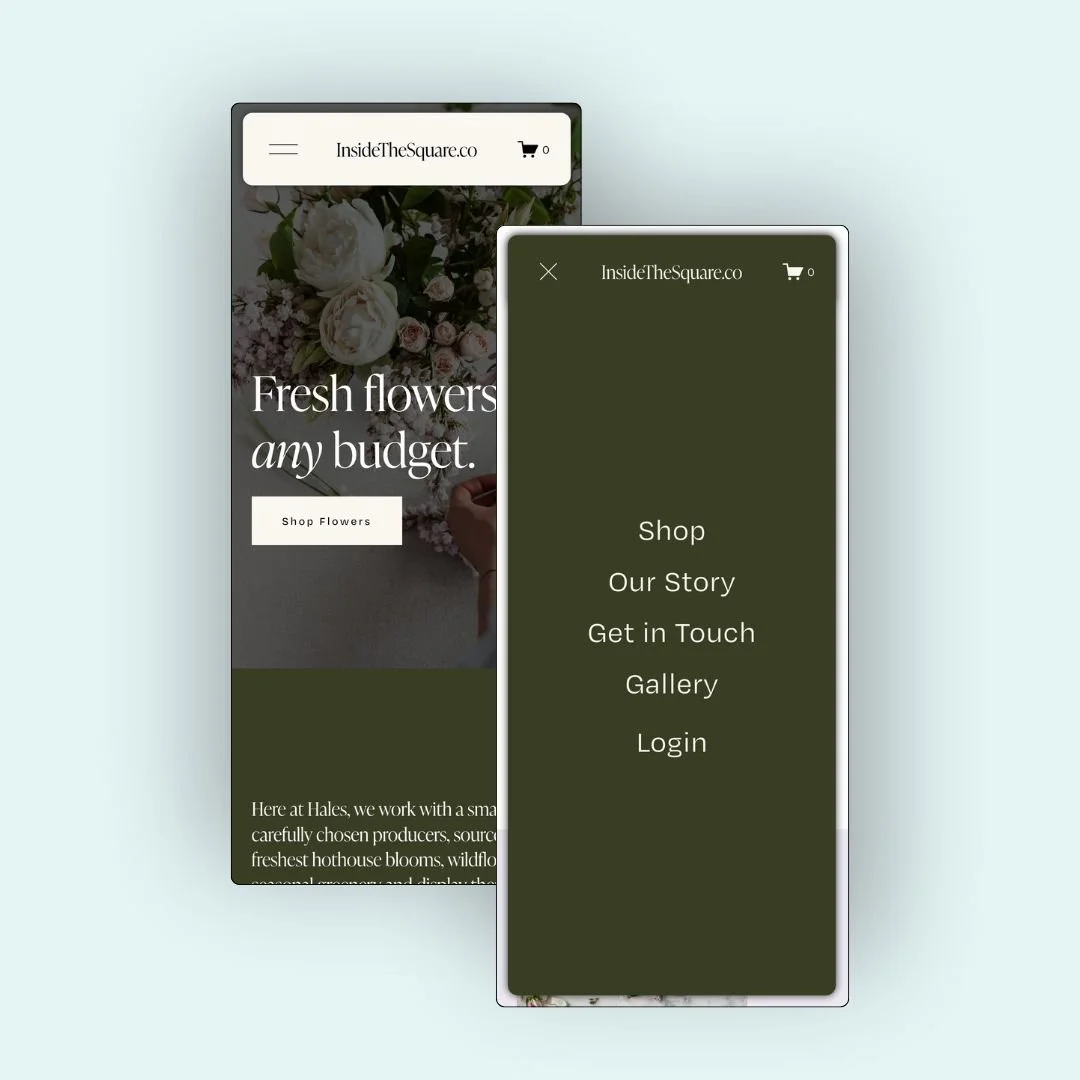
How to Make a Floating Mobile Navigation in Squarespace
Learn how to design a floating mobile header and menu in Squarespace using custom CSS. This tutorial walks you through spacing, shadows, fixed positioning, and full mobile customization.
How to Customize the Social Icons in your Squarespace Header & Mobile Menu
Learn how to style your Squarespace header social icons using custom CSS. This tutorial covers icon color, background, borders, and mobile styles—plus hover effects!

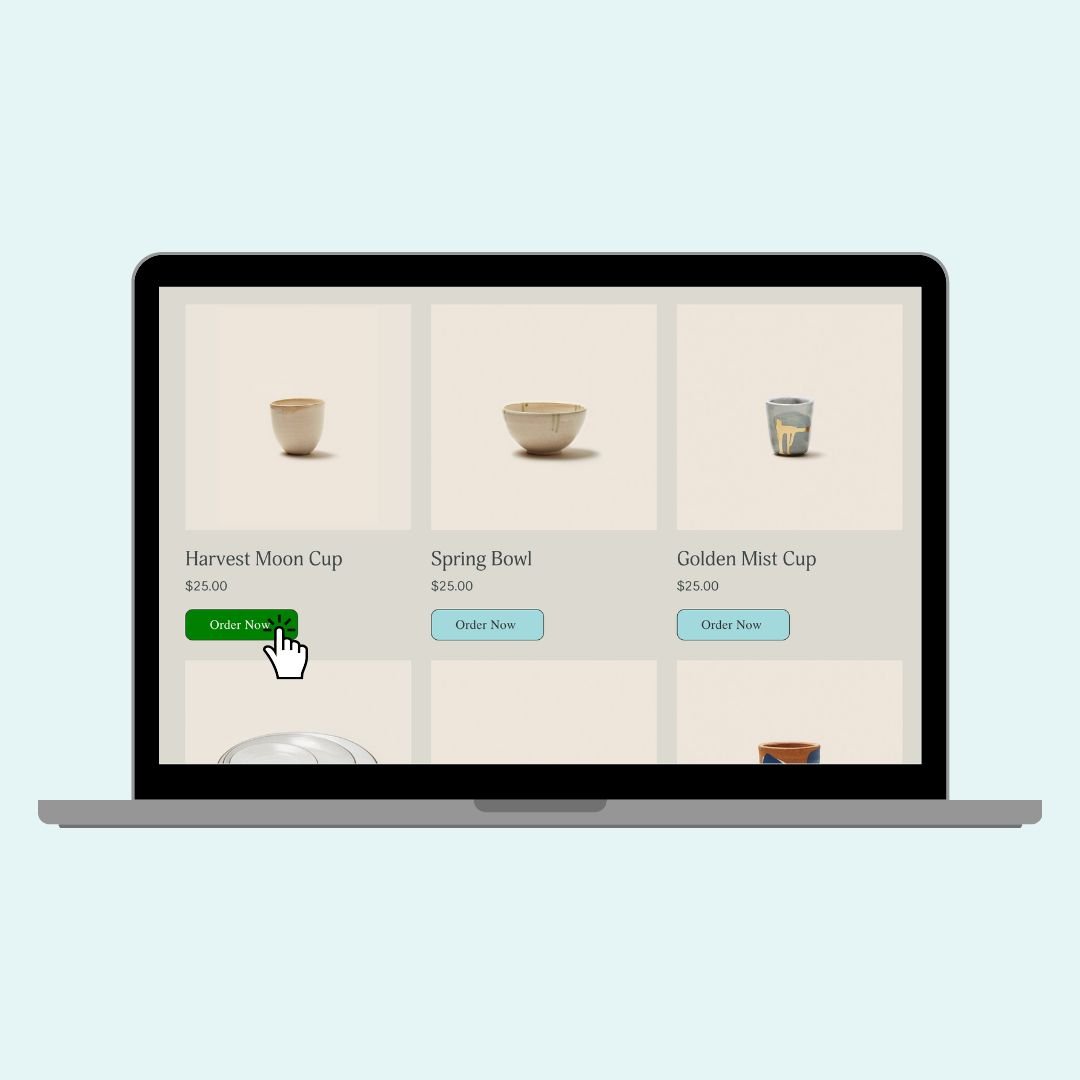
How to Customize the Add to Cart Button in Squarespace
Learn how to change the color, shape, size, and text of your Add to Cart button in Squarespace using custom CSS. Perfect for ecommerce design customization!

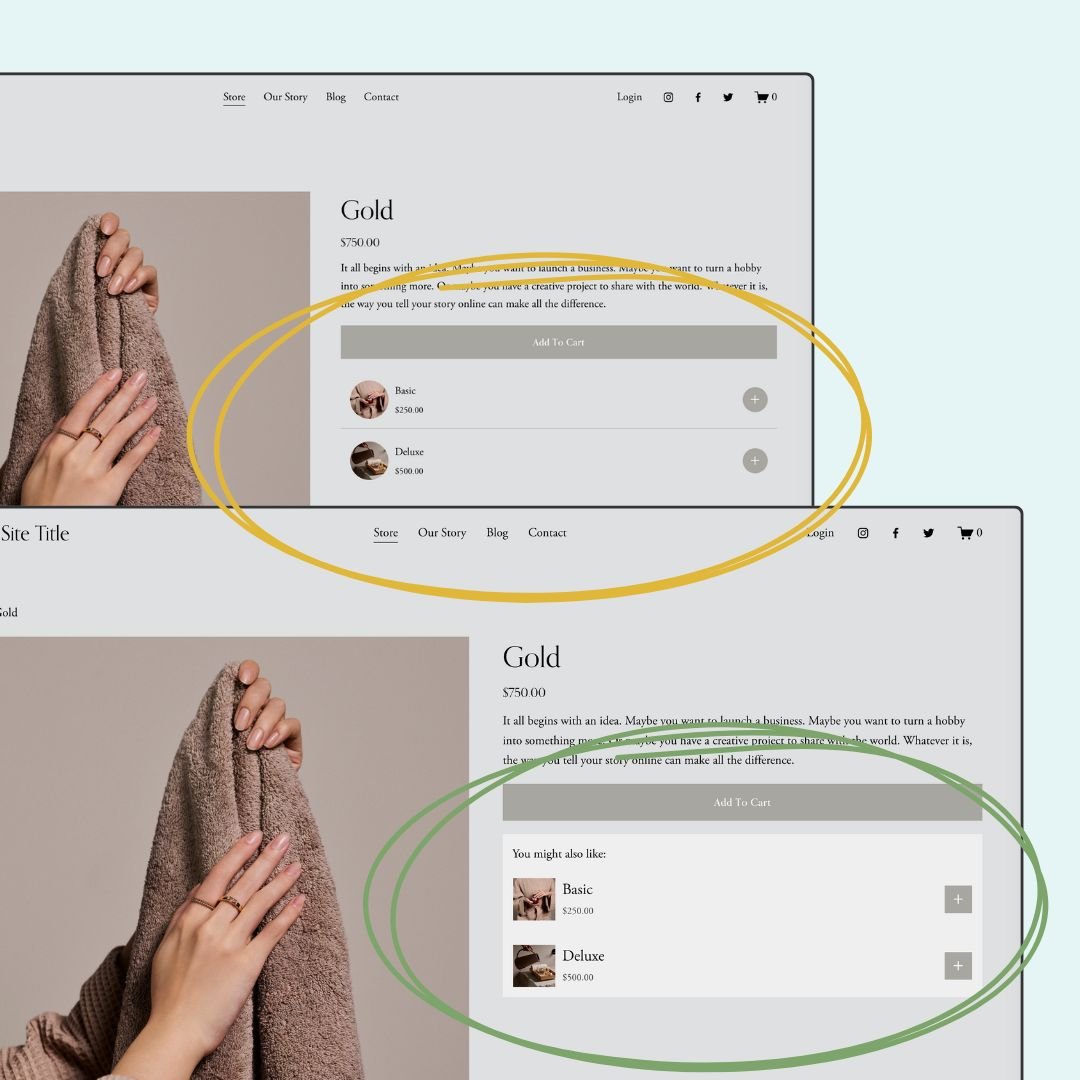
How to customize your add on product style in Squarespace
Learn how to style product add-ons on your Squarespace product pages using custom CSS. This step-by-step tutorial shows you how to edit borders, buttons, fonts, and more.

How to Add a Background Image to Buttons in Squarespace
Learn how to use custom CSS to add a background image to any button on your Squarespace site. Apply it to all buttons, specific types, or one section.

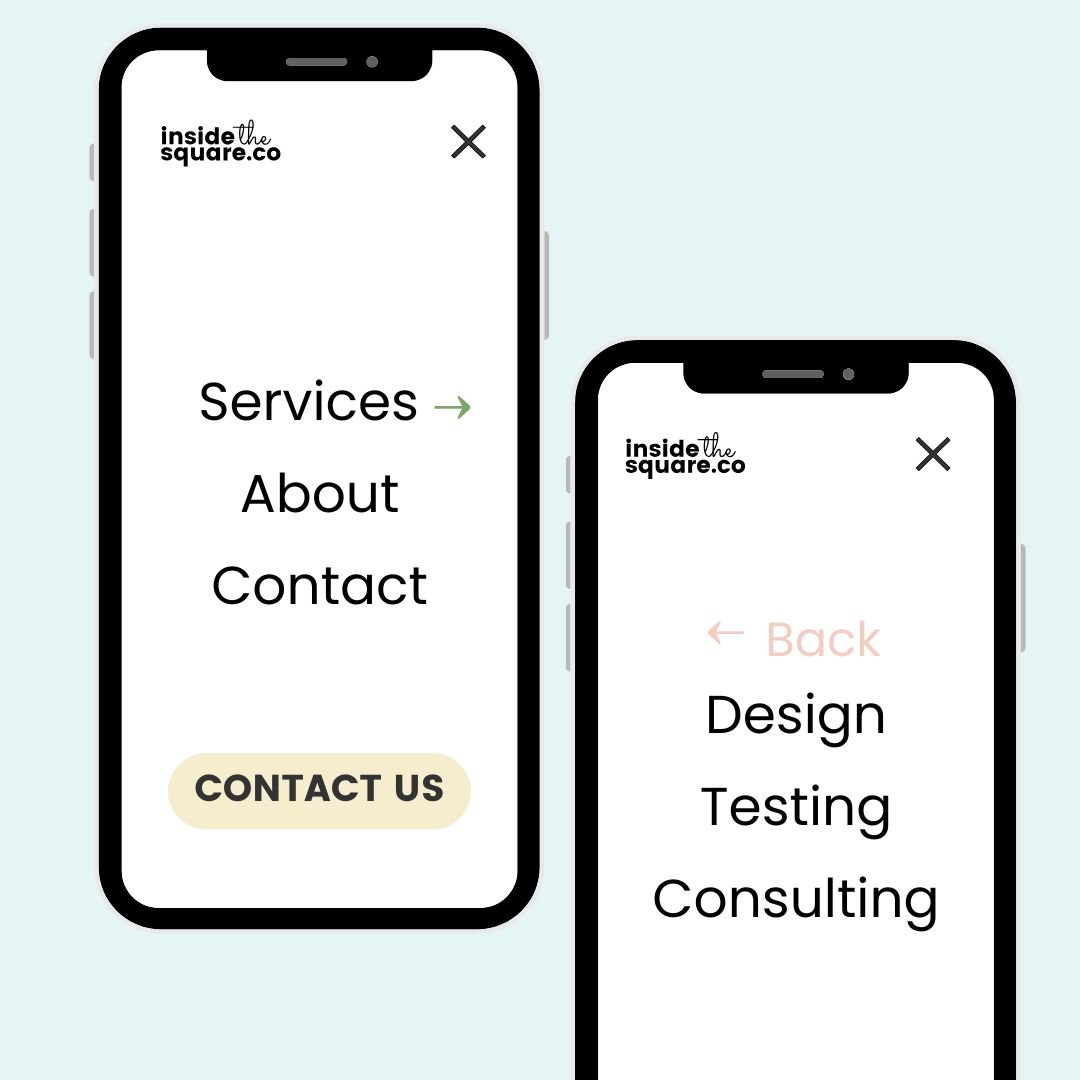
How To Customize Mobile Menu Arrows in Squarespace
Learn how to customize or remove the folder arrows in your Squarespace mobile menu using CSS. This tutorial covers color changes, size adjustments, and how to use your own icons.

How To Add A Background Image to Your Squarespace Mobile Menu
Learn how to customize your Squarespace mobile menu with a background image using simple CSS. Follow this step-by-step tutorial to add an image, adjust its position, and create a sleek mobile design.

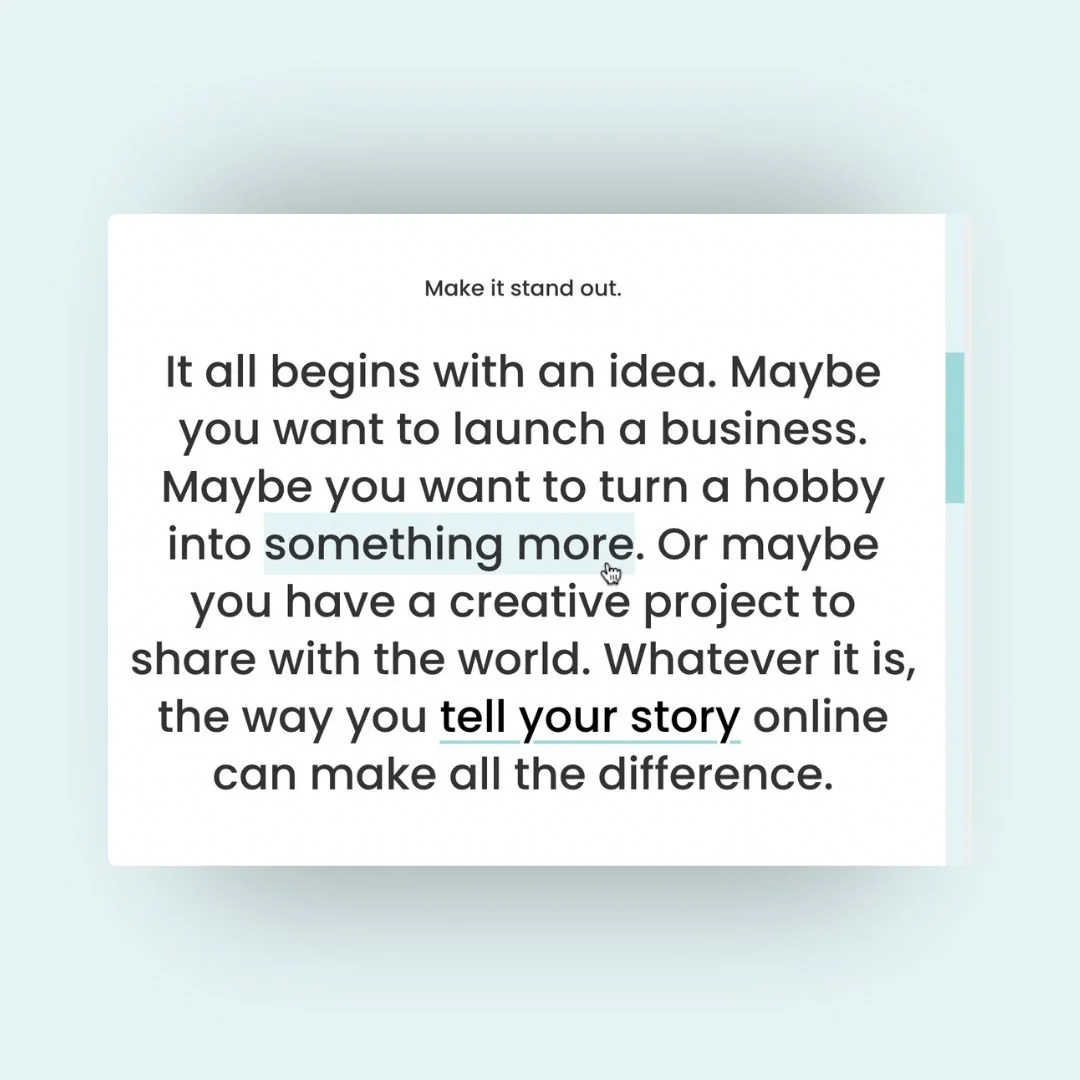
How to Add Text Shadow in Squarespace
Learn how to add and customize text shadows in Squarespace using CSS. This step-by-step tutorial shows you how to change shadow color, blur, and positioning, plus how to target individual blocks or words. Perfect for Squarespacers who want a bold, custom look.

How to create gradient text in Squarespace
Learn how to create stunning gradient text in Squarespace using CSS. This step-by-step tutorial includes the exact code, how to target specific blocks, and bonus design tips.

How to create a text outline in Squarespace
Learn how to create outlined text on your Squarespace site using custom CSS. This tutorial covers block targeting, color and opacity customization, and styling part of a sentence.

How to create gradient backgrounds in Squarespace
Learn how to create a full-page or section-specific gradient background in Squarespace using custom CSS. This tutorial includes a free gradient guide, helpful code snippets, and a Chrome extension for customizing specific sections.

How to create gradient buttons in Squarespace
Learn how to add a gradient background to buttons in Squarespace using simple CSS. This tutorial covers targeting all buttons or individual elements with block or section IDs.

How to Create Apple’s Liquid Glass in Squarespace
Learn how to recreate an effect similar to Apple’s Liquid Glass on your Squarespace website using CSS. This tutorial shows you how to add blur and opacity styling to blocks, lists, and dropdown folders.
